Page Components
Let's take a look at the building blocks we will use to build a page: Page Components.
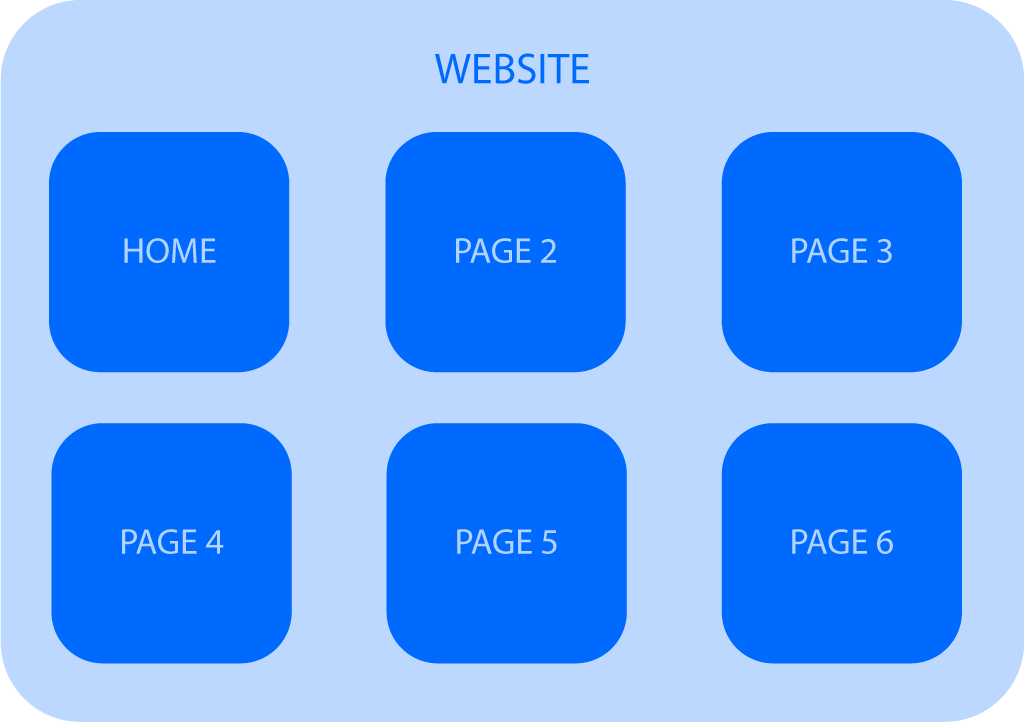
Pages in your Website
A website is comprised of one or more Pages. Your Home page is automatically created when you sign up for an account. You may create additional pages using the Page Manager (discussed later).

Sections in a Page
A Page is divided into a vertical stack of boxes called Sections. Later we will add components to display content in each Section. Sections are further divided into Containers.

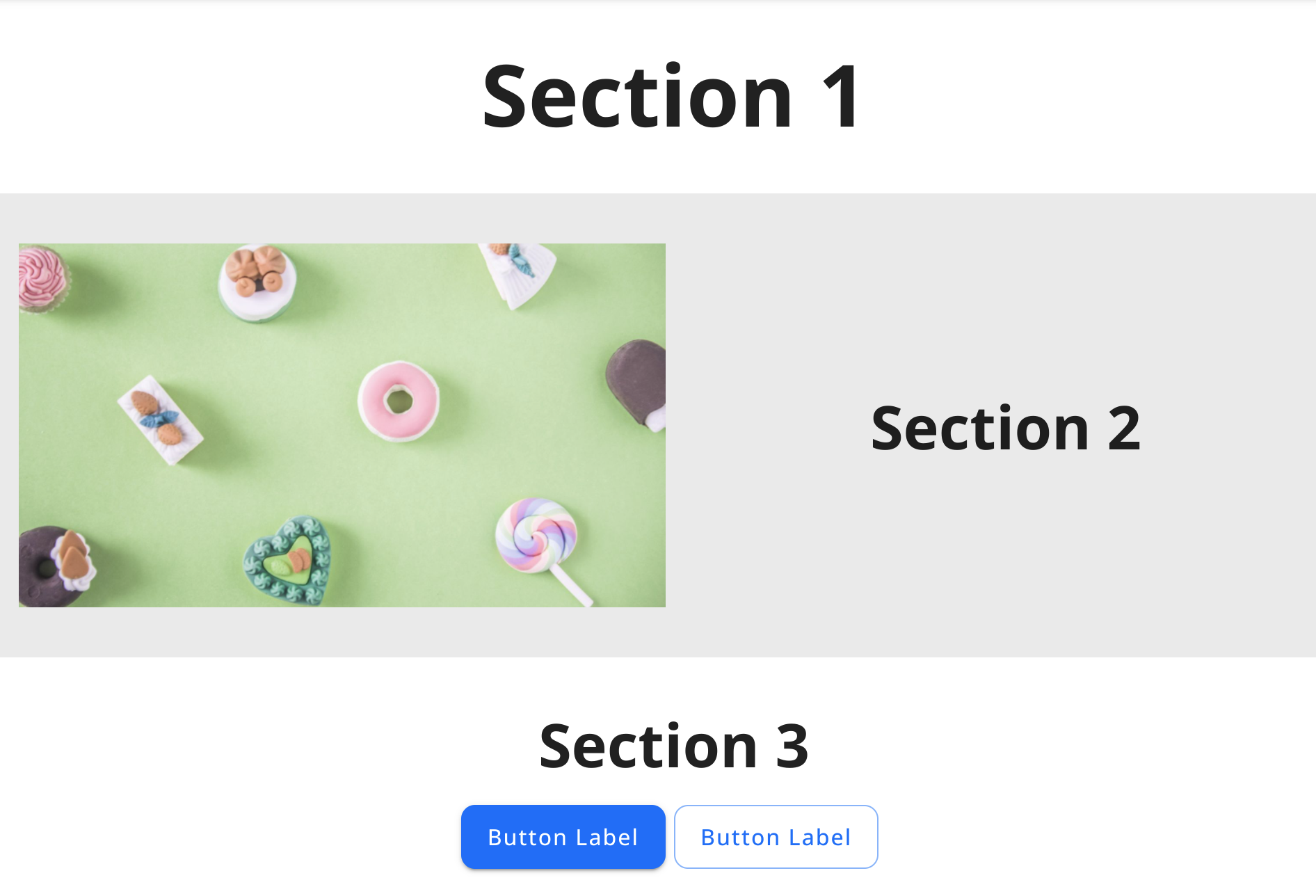
An example of page sections:
In the example below, we see 3 Sections:
- Section 1 - A Title section
- Section 2 - A Feature section that features an image on the left and associated text on the right.
- Section 3 - A Call to Action section with text on top and 2 buttons below.

Containers, Widgets and Blocks
Page Components
Let's learn a bit about the other Page Components:
Containers are used to build a Section's layout. Containers can be resized and rearranged to create all sorts of layouts. Containers, as the name suggest, are containers for Widget components.
Widgets are components that have a specific function. Some examples of Widgets are those that display text, an image, a row of buttons, a collection of information, etc ...
Blocks are individual functional components within a Widget.
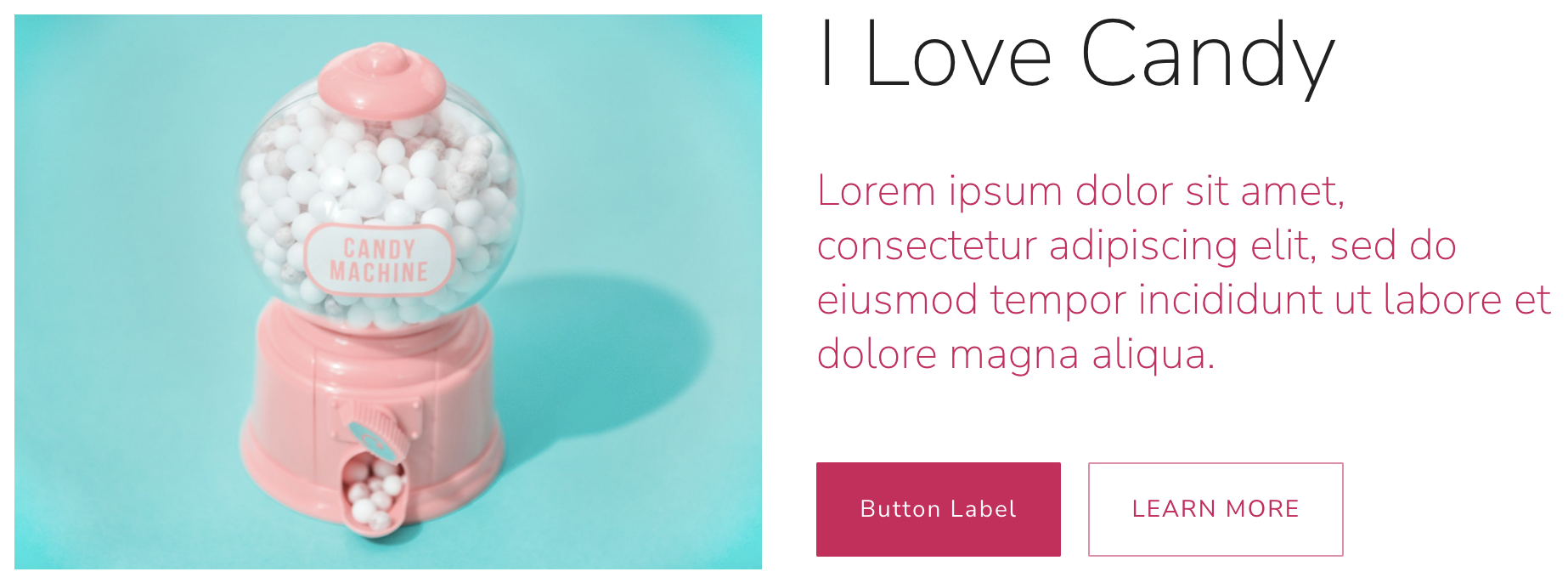
Section Example
Let's look at another example of a Section, and the Page Components used to design it and its layout.

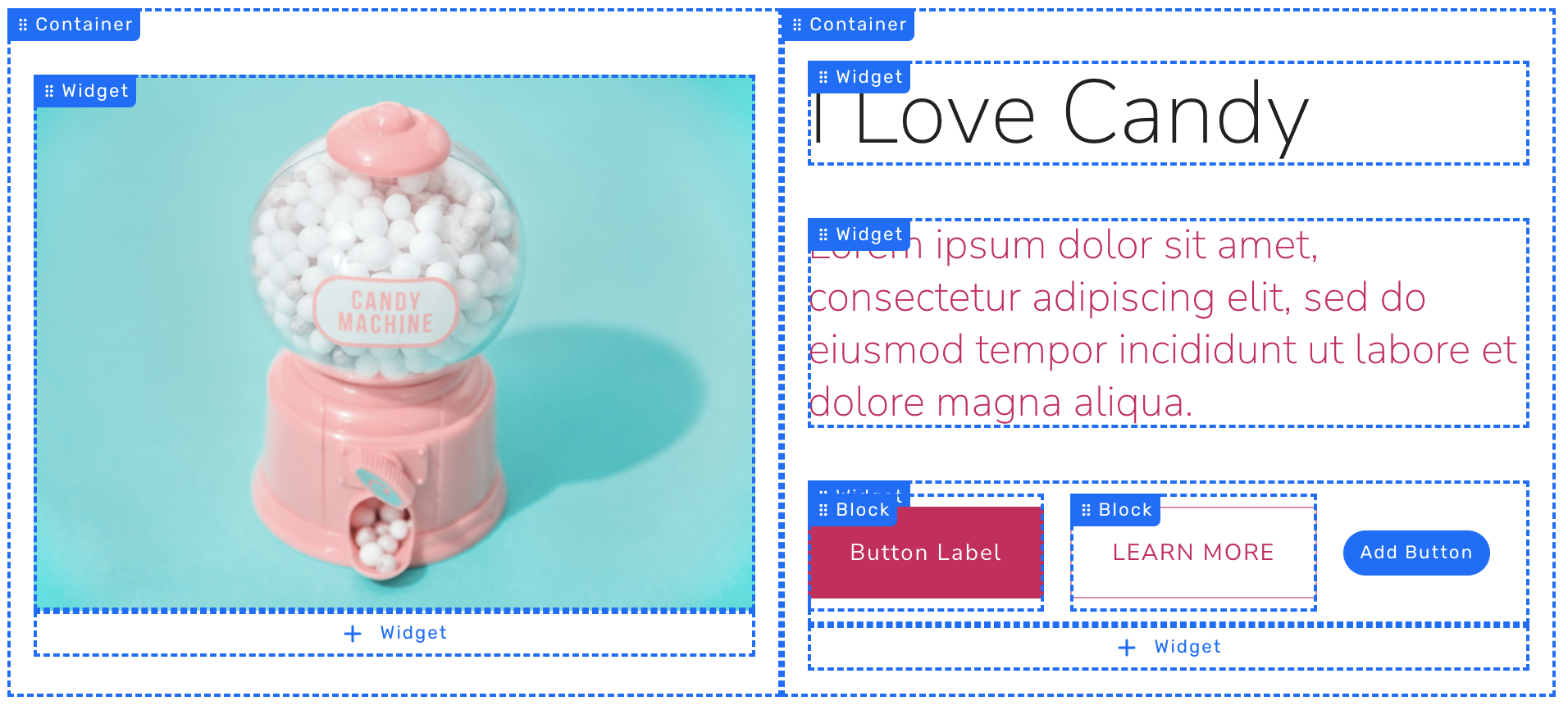
This section displays an image on the left and descriptive text and buttons on the right. Let's look at the same Section in Edit Mode. Now, we can see how the Section is made up of Containers, Widgets and Blocks.

This Section has 2 Containers that divide the section into two parts, side-by-side. Let's look at the composition of each Container:
Container 1